- Best WordPress Gallery Pluginの使い方や、設定がわからない
- FooGalleryで検索しても、プラグインが変わっていて何か違う
- FooBoxもやっぱりなんか違う
こんな悩みを解決します。
- Best WordPress Gallery Pluginの使い方と設定
- FooBoxの使い方と設定
- FooGallery Albumsの使い方と設定
ブログにギャラリーを作ろうとして検索していると、FooGalleryの評判がいい。
そう思ってプラグインを探しても、似ているけど違うものばかり。
この記事では、Best WordPress Gallery Pluginの使い方と設定を、画像を使ってまとめました。
Best WordPress Gallery Pluginの使い方と設定
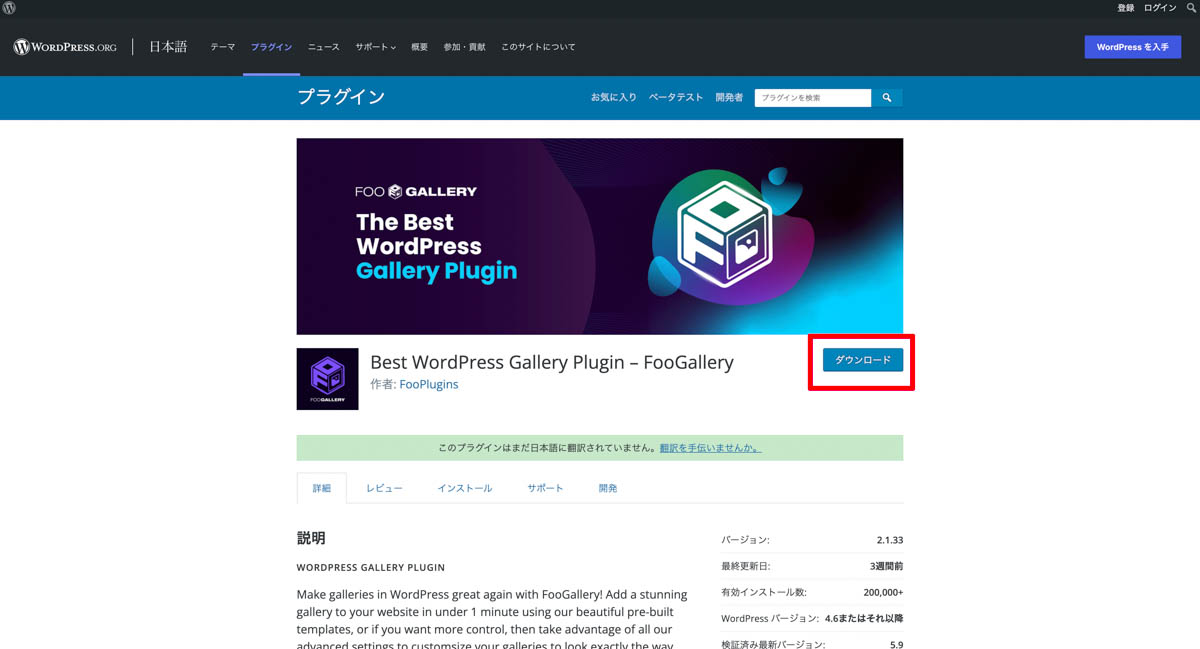
プラグインのダウンロードから、ギャラリーの公開までを説明します。
ギャラリーの公開方法は2つ
- ギャラリー単位
- アルバム単位
ギャラリー単位とは
- パリ旅行
- ローマ旅行
といった感じで、作ったギャラリーを、個別に公開します。
アルバム単位とは
- 海外旅行
-
- パリ旅行
- ローマ旅行
- 国内旅行
-
- 北海道旅行
- 沖縄旅行
といった感じで、いつくかのギャラリーをまとめて、アルバムとして公開します。
まず、ギャラリーを作っていきます。
Best WordPress Gallery Pluginは、ワードプレス用のプラグインです。
ワードプレスがないと使えません。
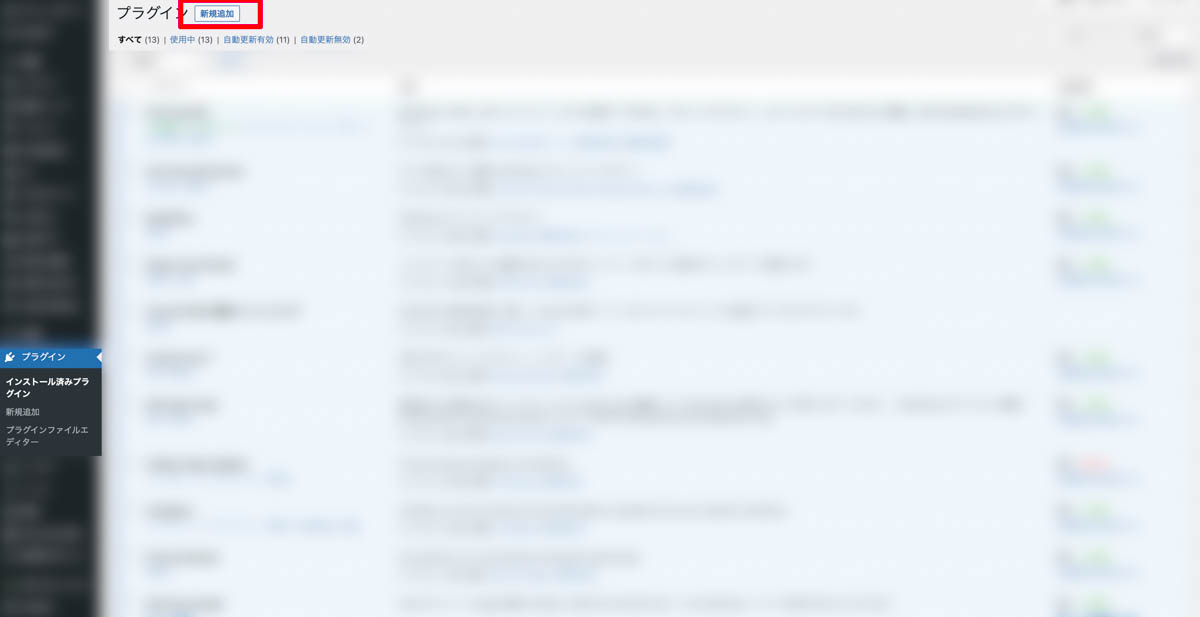
プラグインの項目から、新規追加を選びます。

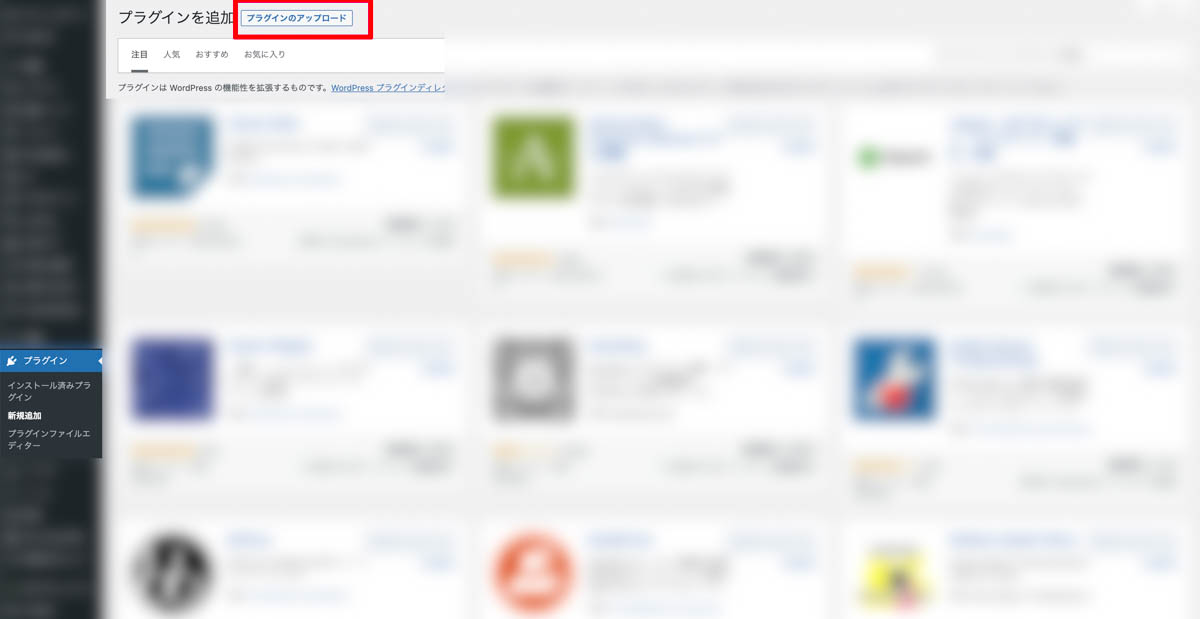
プラグインのアップロードを押します。

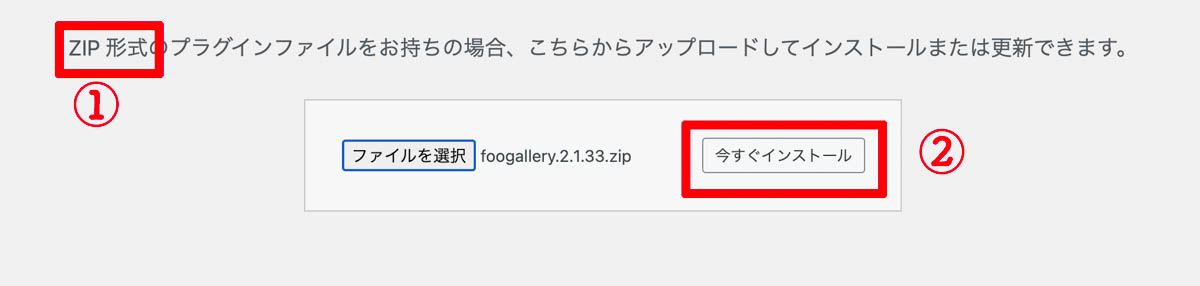
アップロードを押すと、この画面になります。

- ファイル形式
- 『今すぐインストール』
①ファイル形式
解凍されてフォルダ担っている時は、ZIP形式に圧縮します。
②『今すぐインストール』
ファイルを選択したあと、『今すぐインストール』を押すと、インストールが始まります。
少々待ちます。
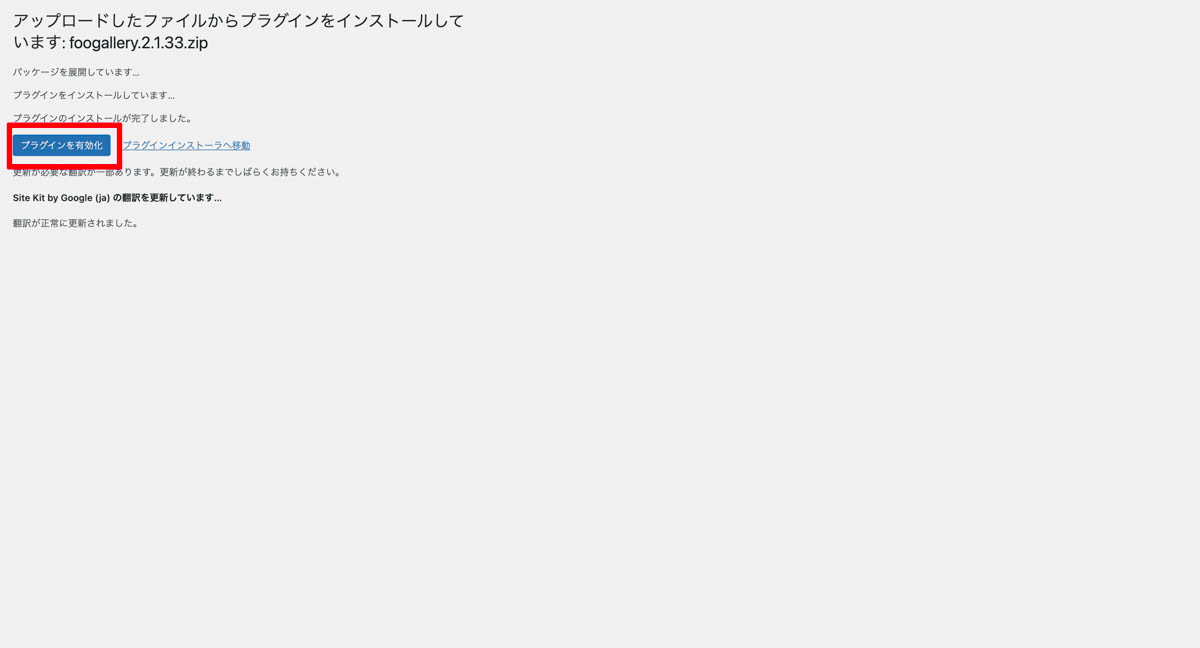
インストールが終わったら、『プラグインの有効化』を押します。

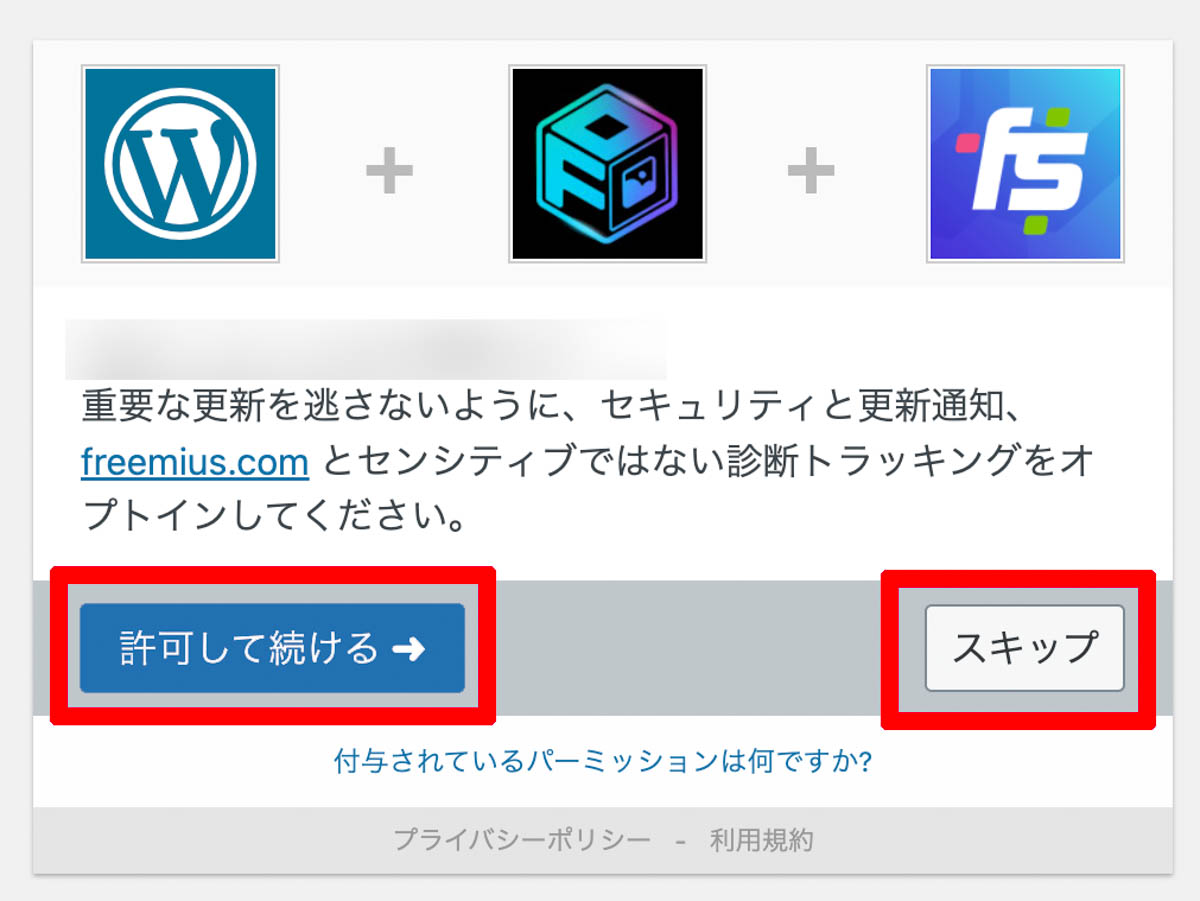
こんな画面が出てくるので、どちらか選んで先に進みます。
ちなみに、私は『許可して続ける』を選びました。

有効化が完了すると、この画面に変わります。

Best WordPress Gallery Pluginを使うときに必要な、関連プラグインをインストールします。

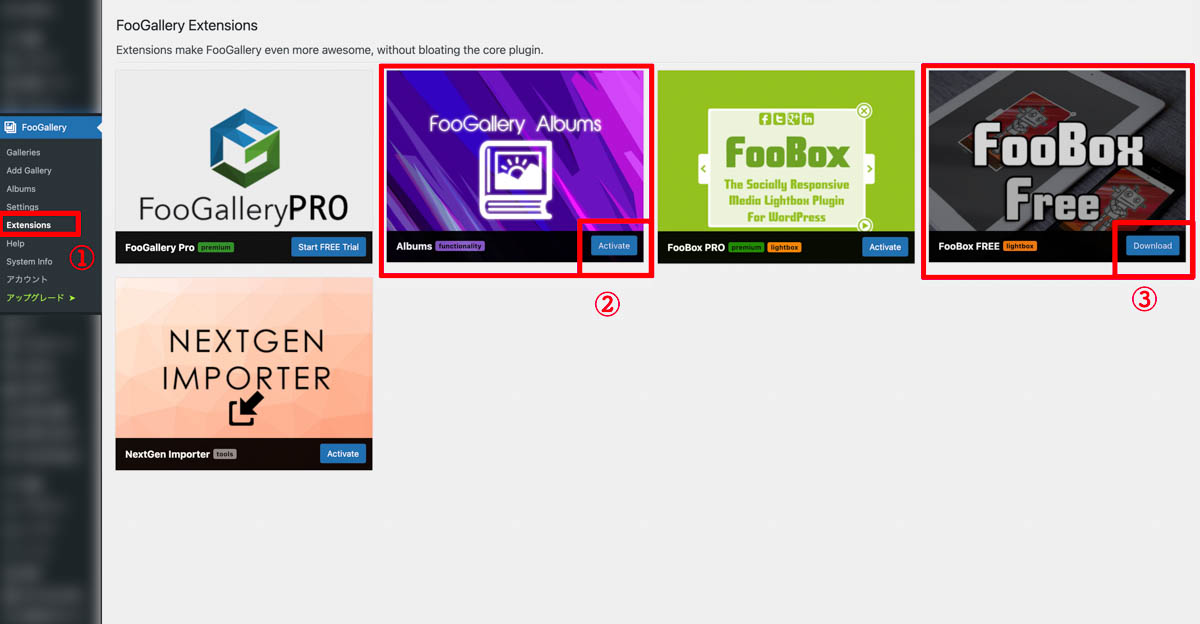
- Extensions
- FooGallery Albums
- FooBoxFree
①Extensions
FooGalleryの中から、Extensionsを選択します。
②Foo Albums
Foo Albumsの、右下のボタンを押して有効化します。
③FooBoxFree
FooBoxFreeの右下のボタンを押して、ダウンロードし、有効化します。
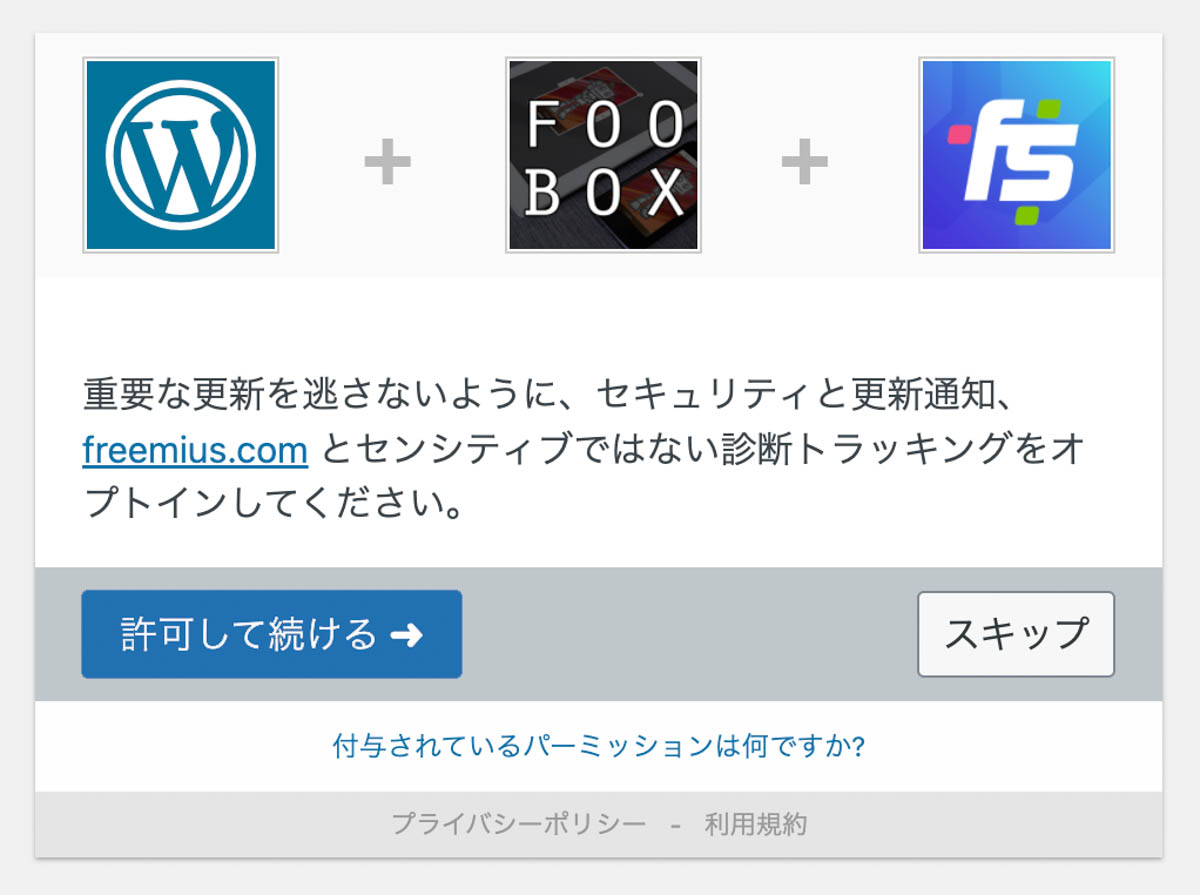
再度、こんな画面が何回か出てくるので、どちらかを選んで先に進みます。

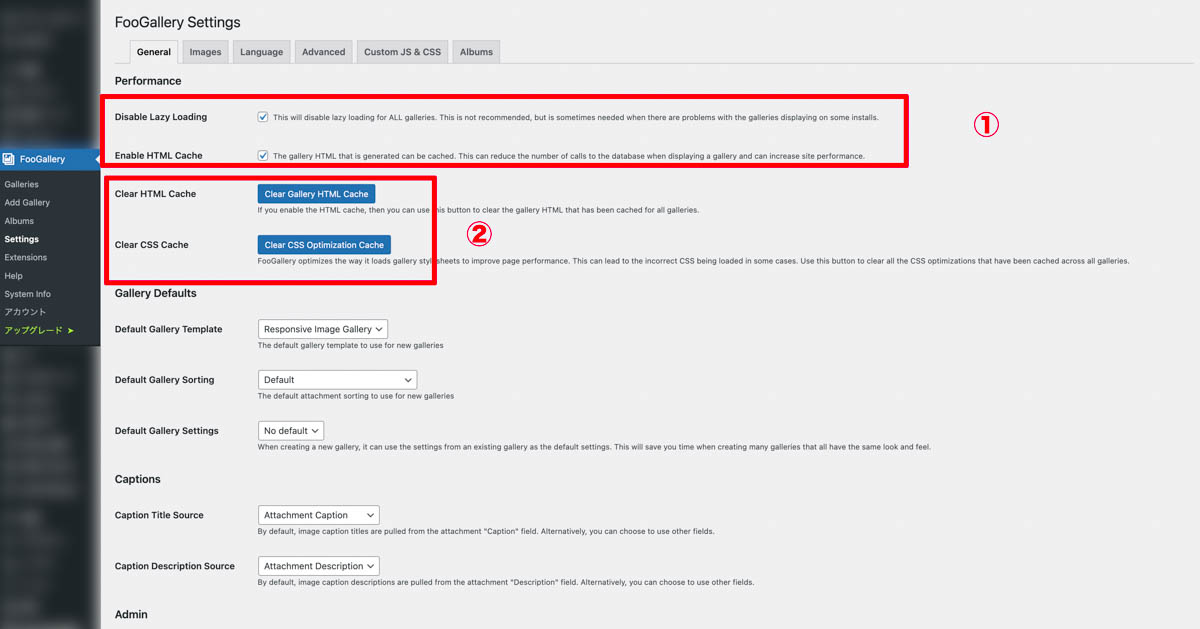
FooGalleryで、最初にしておいた方が良い設定です。

- Disable Lazy Loading と Enable HTML Cache
- Clear HTML Cache Clear CSS Cache
①Disable Lazy Loading と Enable HTML Cache
両方にチェックを入れます。(画像の読み込みエラー回避のため)
Disable:無効にする
Enable:可能にする
②Clear HTML Cache Clear CSS Cache
画像が表示しないなどのエラーがあった時は、キャッシュクリアも試してみます。
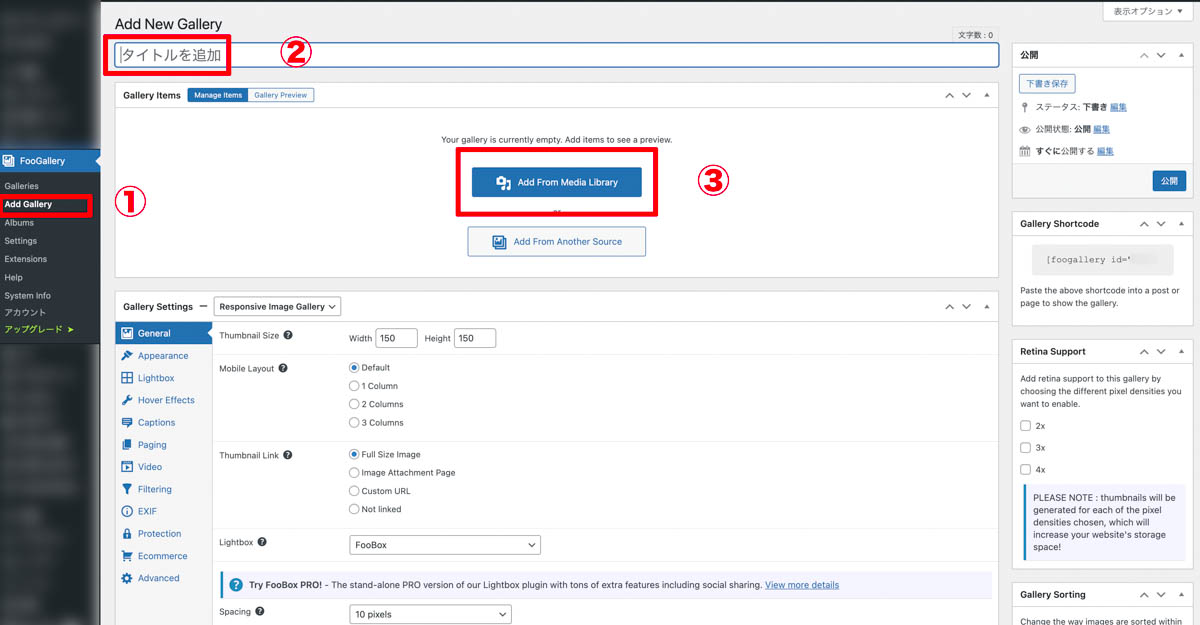
それでは、ギャラリーを作っていきます。

- Add Gallery
- タイトル
- Add From Media Library
①Add Gallery
FooGalleryの中から、Add Galleryを選択します。
②タイトル
作成するギャラリーのタイトルを付けます。
アルバムについては、後述します。
③Add From Media Library
メディアライブラリーから 、ギャラリーに使用する画像を選びます。
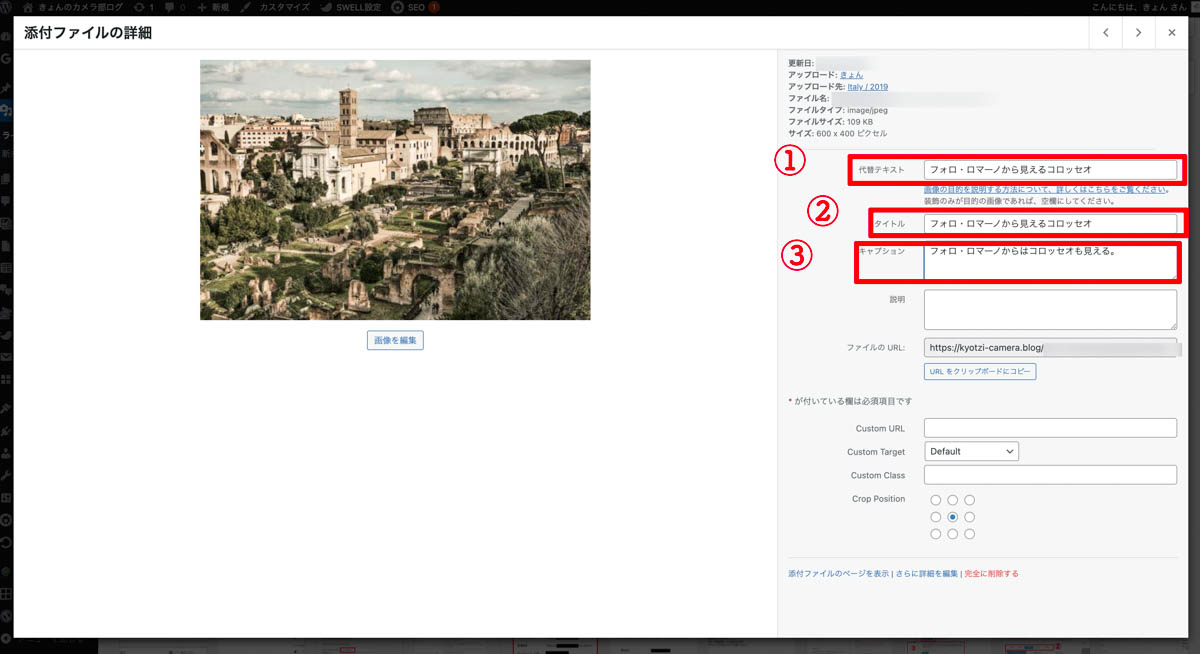
画像の説明文を追加します。

- 代替テキスト
- タイトル
- キャプション
①代替テキスト
画像が表示されないときに、代わりに表示される文字です。
検索エンジンにも、画像の内容を伝えます。
②タイトル
画像のタイトルです。
③キャプション
画像の説明文です。
キャプションの下にある『説明』は、一般的には自分用のメモのようなものです。
Best WordPress Gallery Pluginの設定によっては表示されるので注意。
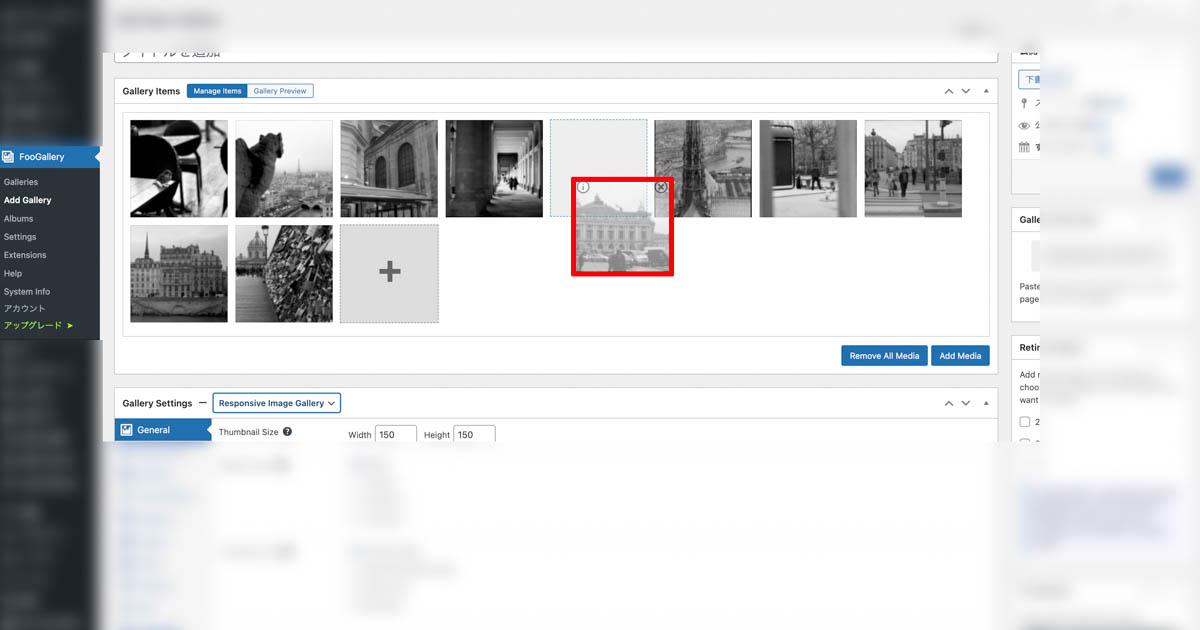
画像は、ドラッグアンドドロップで並び替えができます。

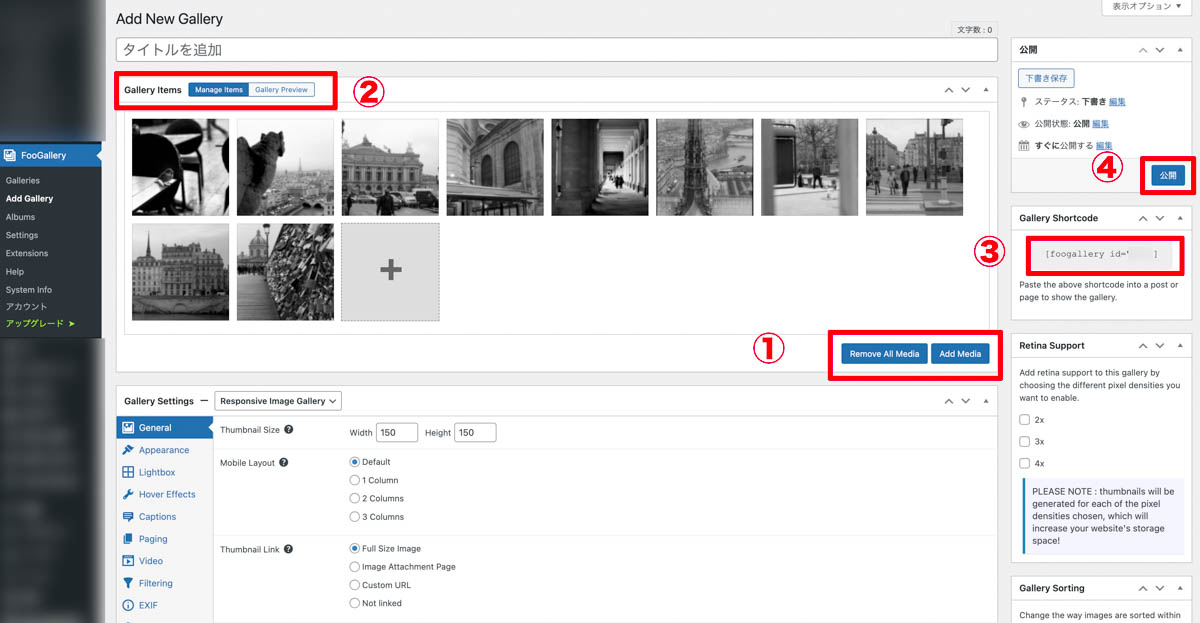
ギャラリーの見え方と、画像の確認をしてから公開します。

①Remove All Media と Add Media
- Remove All Media
-
すべての画像を削除します。
- Add Media
-
画像を追加します。
②Manage Items と Gallery Preview
- Manage Items
-
画像の並び替えや追加、削除ができます。
- Gallery Preview
-
ブログ上でどう見えるか、確認できます。
③ショートコード
いま作っているギャラリーを公開するときに、必要になります。
④公開
公開しても、ブログ上に載りません、載せるためには③のショートコードが必要です。
ギャラリーができたら、すぐ公開してOKです。
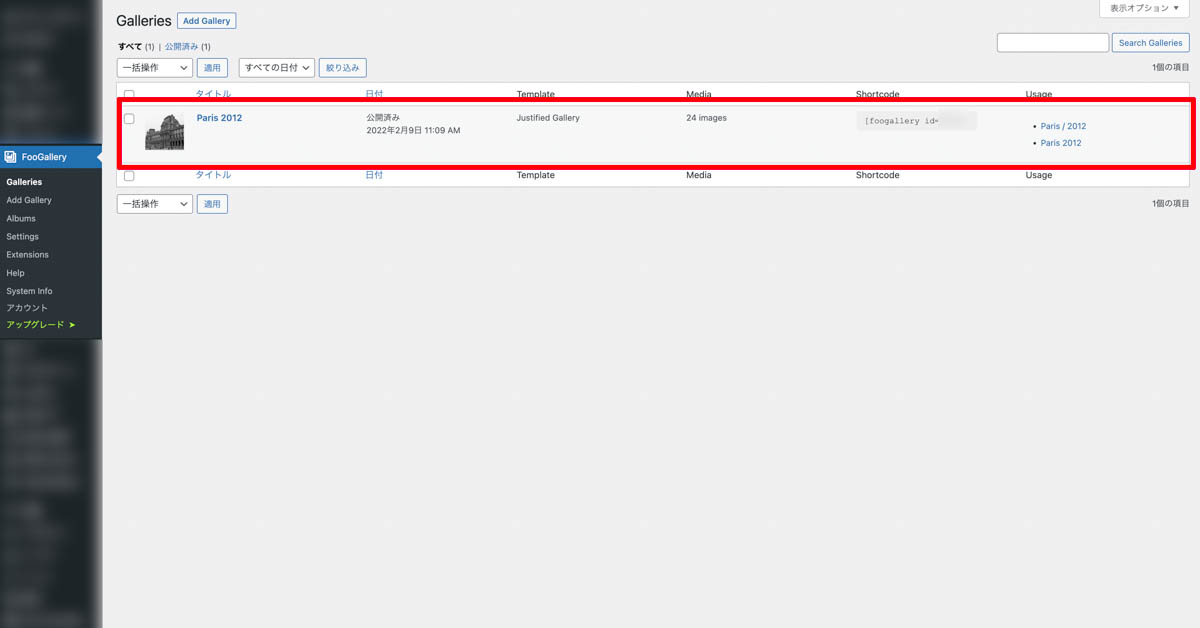
公開されると、 Gallerysにギャラリーが追加されます。

Best WordPress Gallery Pluginの詳細設定
Best WordPress Gallery Pluginの、レイアウトなどの設定をしていきます。
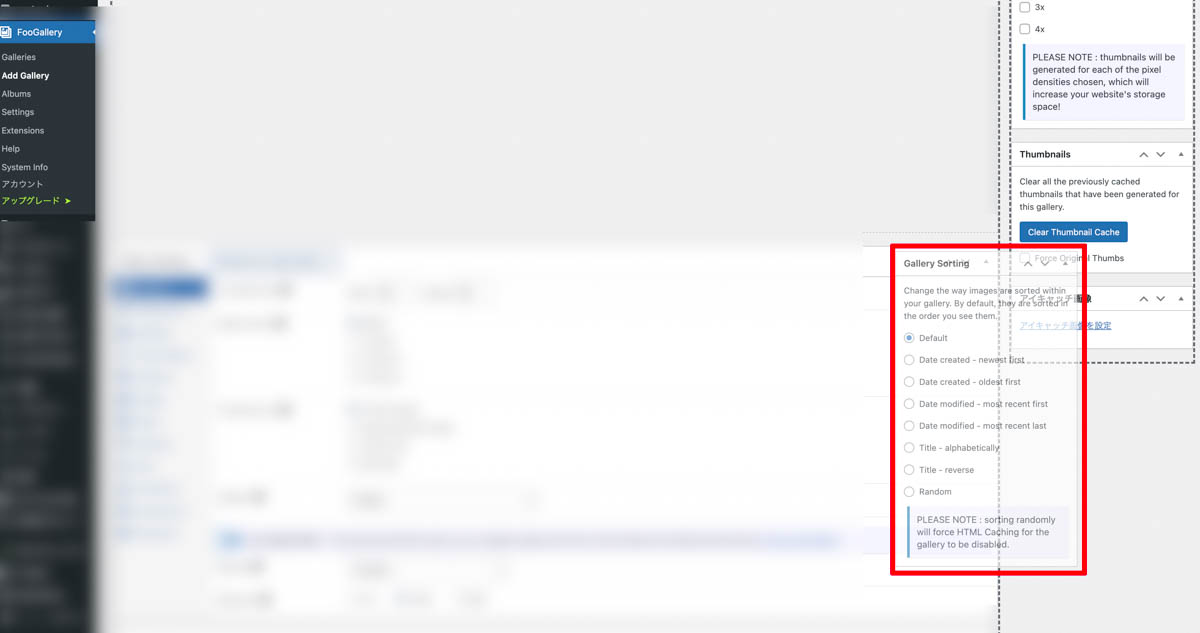
赤い枠の部分をいじると、ブロックが消えることがあります。

その場合、右側に隠れているので、ブロックをドラッグアンドドロップでもとに戻せます。

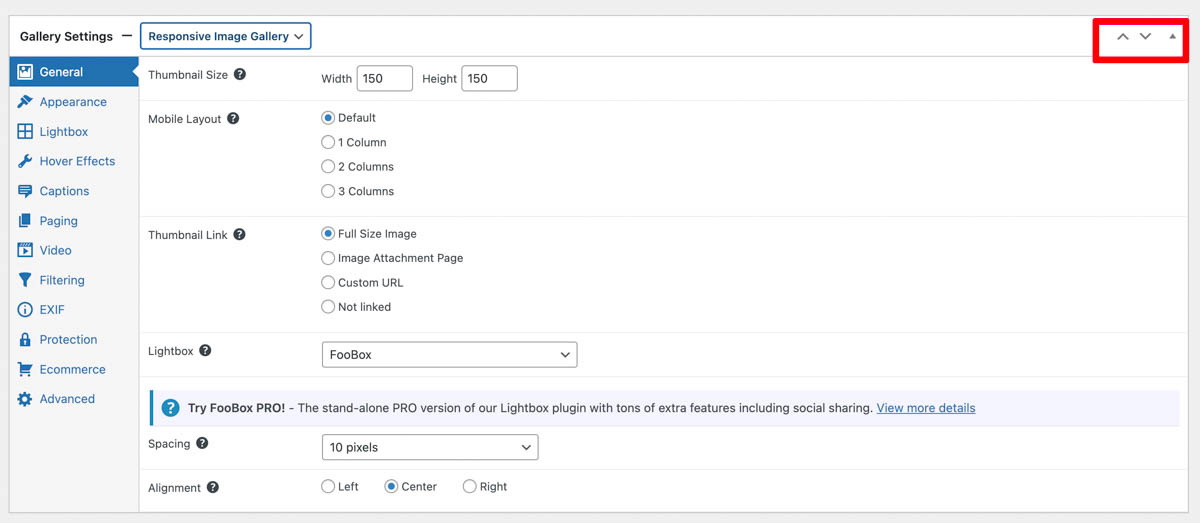
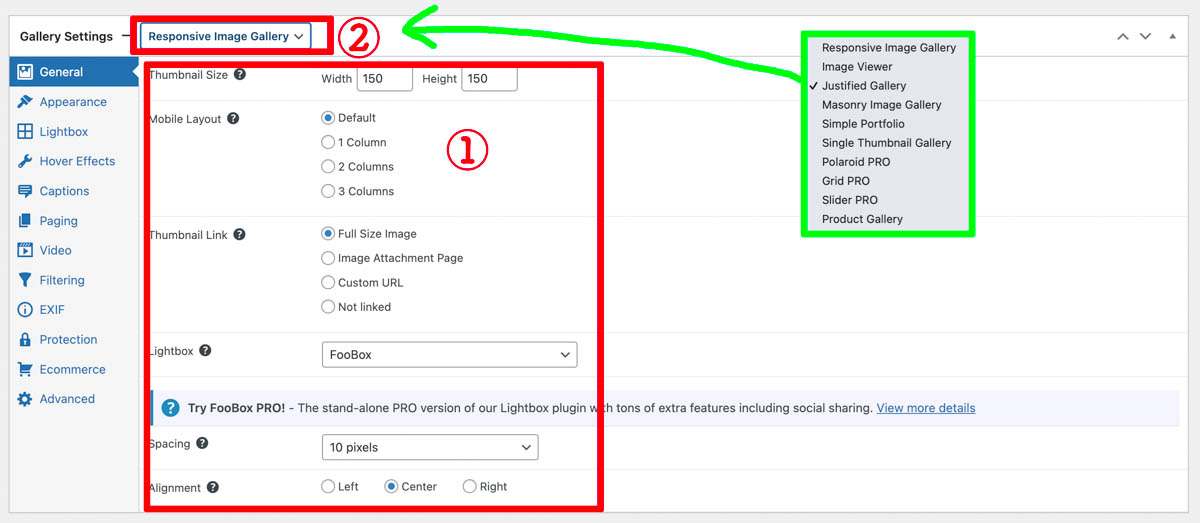
ギャラリーの全体設定です。

- 詳細設定エリア
- ギャラリーテンプレート
①詳細設定エリア
詳細設定エリアの内容は、②のテンプレートで変わります。
前の項のSTEP⑨・Gallery Previewを見ながら設定すると、分かりやすいですよ。
②ギャラリーテンプレート
テンプレートを選択して、ギャラリーの見た目を変えます。
PROと書いてあるものは課金が必要です。
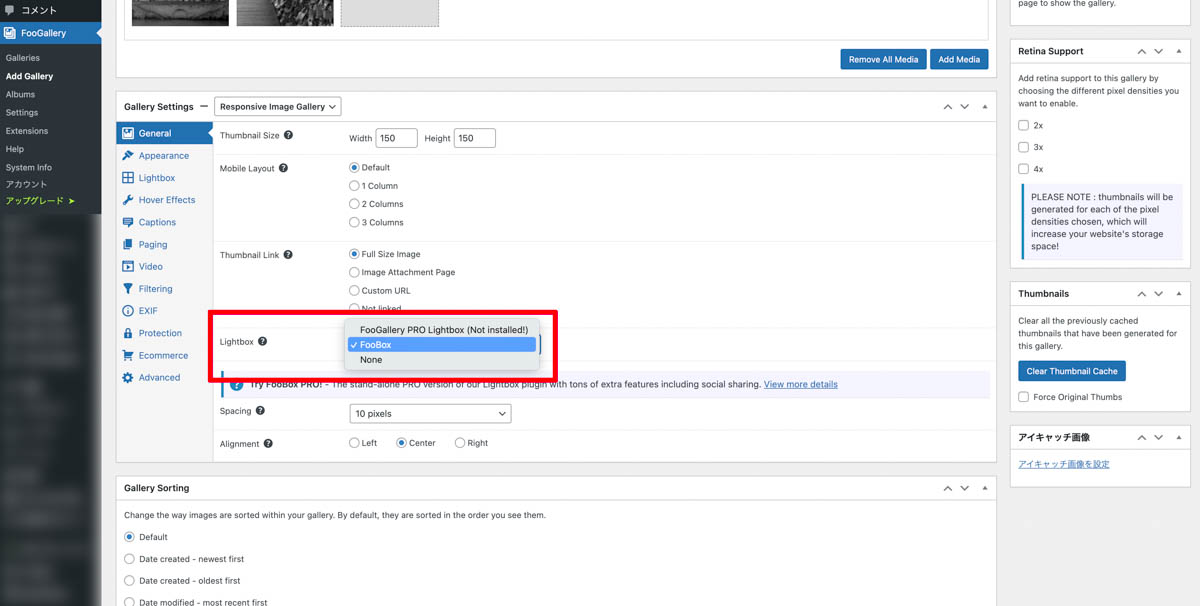
LightBoxでFooBoxを指定します。


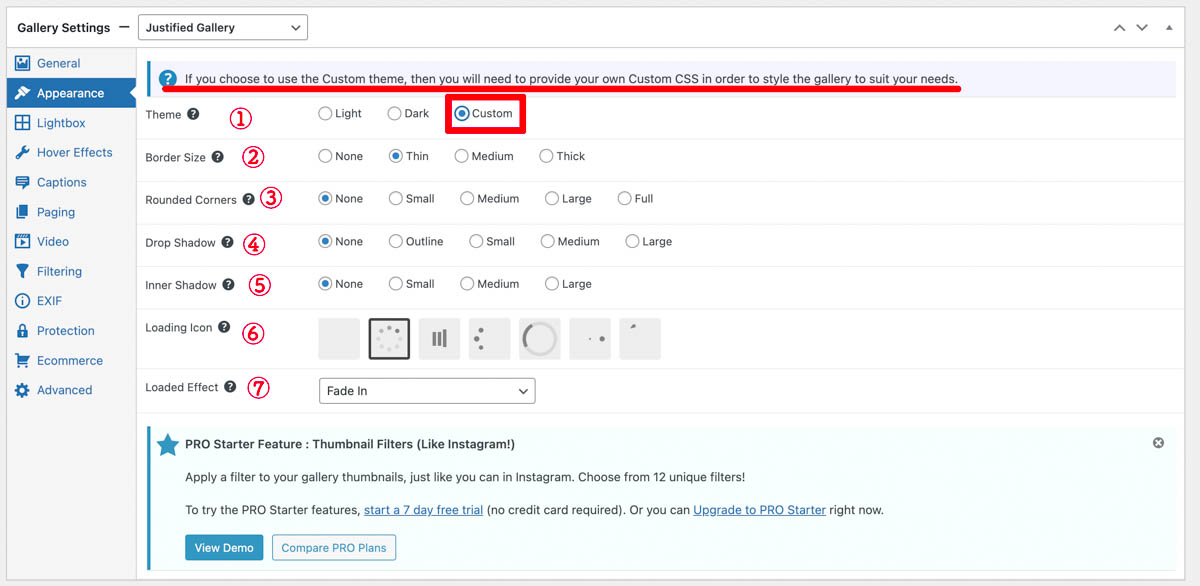
- テーマ
- ボーダーサイズ
- 丸み
- 影
- 内側の影
- ローディングアイコン
- ロードエフェクト
①テーマ
サムネイルの枠の色を、指定します。
ライト・ダークとありますが、白と黒です。
②ボーダーサイズ
サムネイルの枠の太さを、指定します。
無し・細い・中間・太い、から選べます。
③丸み
サムネイルの角の丸みを指定します。
FULLにすると、まん丸になります。
④影
サムネイルに影を落として立体的に見せます。
Outlineを選ぶと、枠線のみになります。
⑤内側の影
サムネイルの内側に、影を付けます。
周辺減光のような効果が出ます。
⑥ローディングアイコン
お好きなものを、お使いください。
⑦ロードエフェクト
サムネイルをロードするときのエフェクトです。

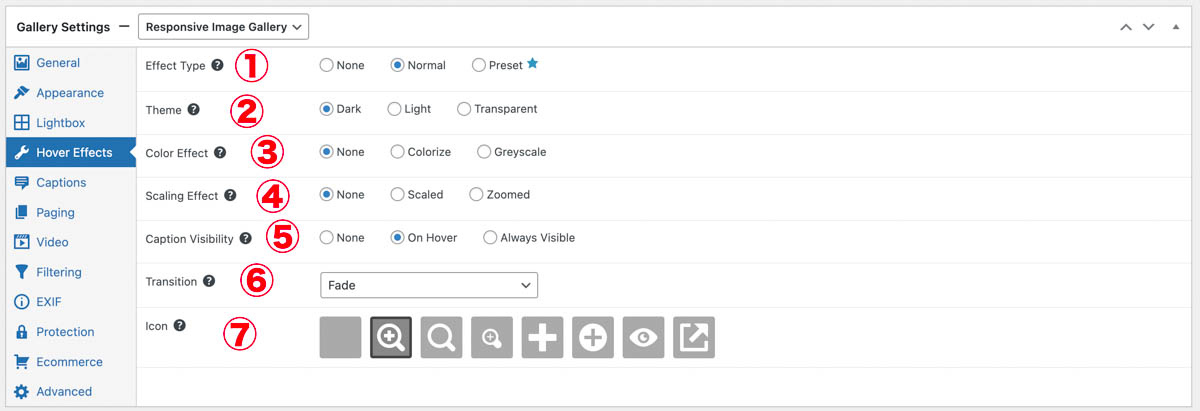
- エフェクトタイプ
- テーマ
- オンマウス時のカラー
- 拡大効果
- キャプションの表示
- トランジション
- オンマウス時のアイコン
①エフェクトタイプ
エフェクトを付けるかどうか。
②テーマ
サムネイルにマウスが乗った時の、背景の色の設定です。
白・黒・透明から選べます
③オンマウス時のサムネイルの色
| サムネイルの色 | None | Colorize | Greyscale |
|---|---|---|---|
| 何もしていない時 | カラー | モノクロ | カラー |
| マウスが乗った時 | カラー | カラー | モノクロ |
正直、Colorizeの使い方がわからないです…。
④拡大効果
マウスが乗ったときの、サムネイルの動きを指定します。
効果なし・サムネイルが拡大・サムネイル内の画像がズーム、から選べます。
⑤キャプションの表示
キャプションの表示方法が選べます。
表示しない・マウスが乗ったら表示・常に表示、から選べます。
⑥トランジション
キャプションの、現れ方を指定します。
個人的に、Fadeが一番好きです。
⑦オンマウス時のアイコン
マウスがサムネイルに、乗ったときに表示するアイコンを指定します。

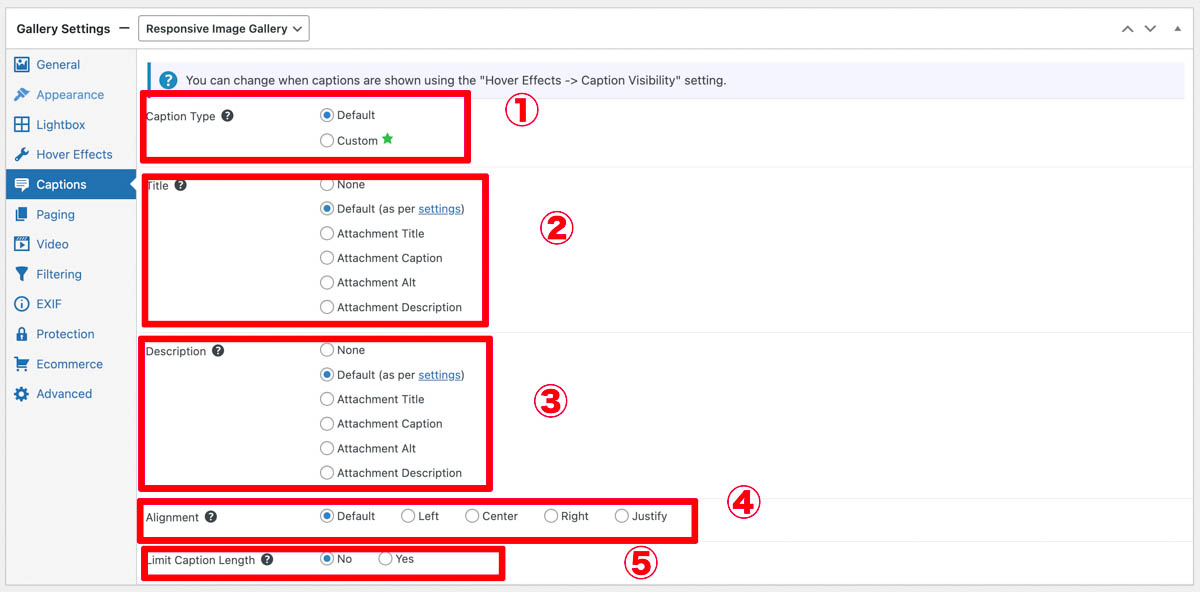
- キャプションタイプ
- タイトル
- ディスクリプション
- 配置
- 文章の長さ
①キャプションタイプ
星マークは有料なので、もはや一択です。
②タイトル
タイトル部分に表示するものを指定します。
- None :無し
- Default (as per settings) :デフォルト
- Attachment Title :画像のタイトル
- Attachment Caption :画像のキャプション
- Attachment Alt :画像の代替テキスト
- Attachment Description:下の画像の赤枠部分です。

③ディスクリプション
タイトルの下、説明文に表示するものを指定します。
項目については②と同じ。
④配置
説明文の配置を指定します。
右寄せ、中央寄せ、など選べます。
読みやすい物を選んだほうが良いでしょう。
右寄せの文章だと
読みづらい
⑤文章の長さ
文章の文字数を指定します。
No:制限なし
Yes:文字数を指定して制限
画像のとおりです。

以上で、Best WordPress Gallery Pluginの詳細設定の説明を、終わります。
続いて、アルバムの作り方を説明します。
FooGallery Albumsの設定と使い方
FooGallery Albumsを使えば、ギャラリーを1つにまとめて公開できるので、便利です。

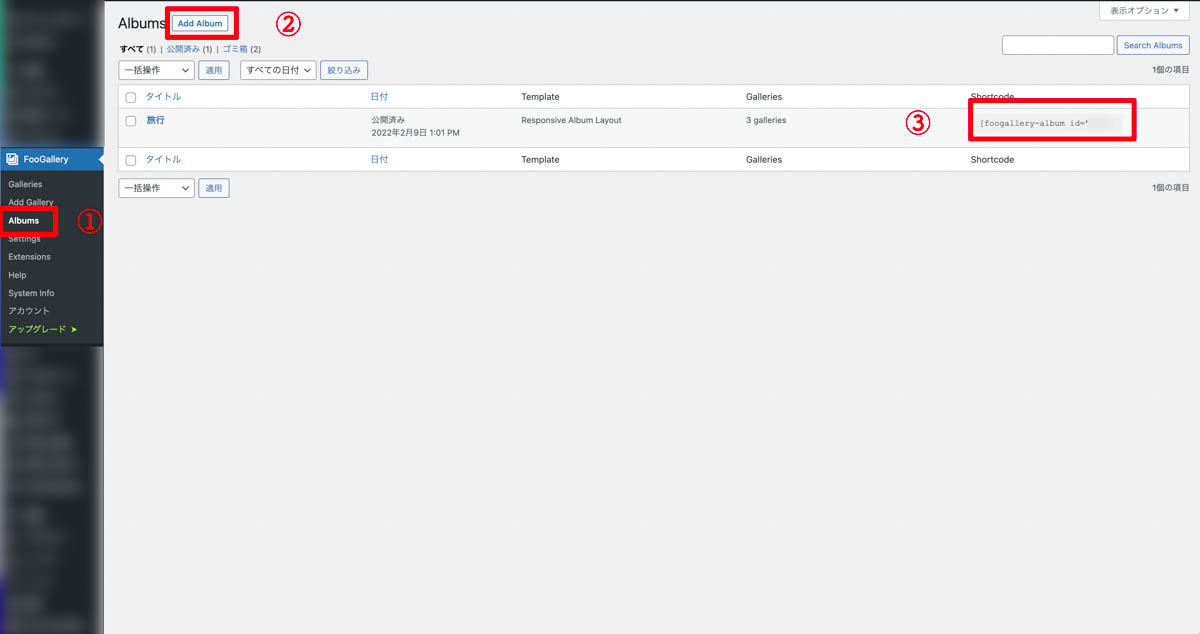
- Albums
- Add Album
- ショートコード
①Albums
FooGalleryの中からAlbumsを選択します。
②Add Album
Add Albumを押してアルバムを作成します。
③ショートコード
作成すると、ショートコードが発行されます。
使い方は、後述します。

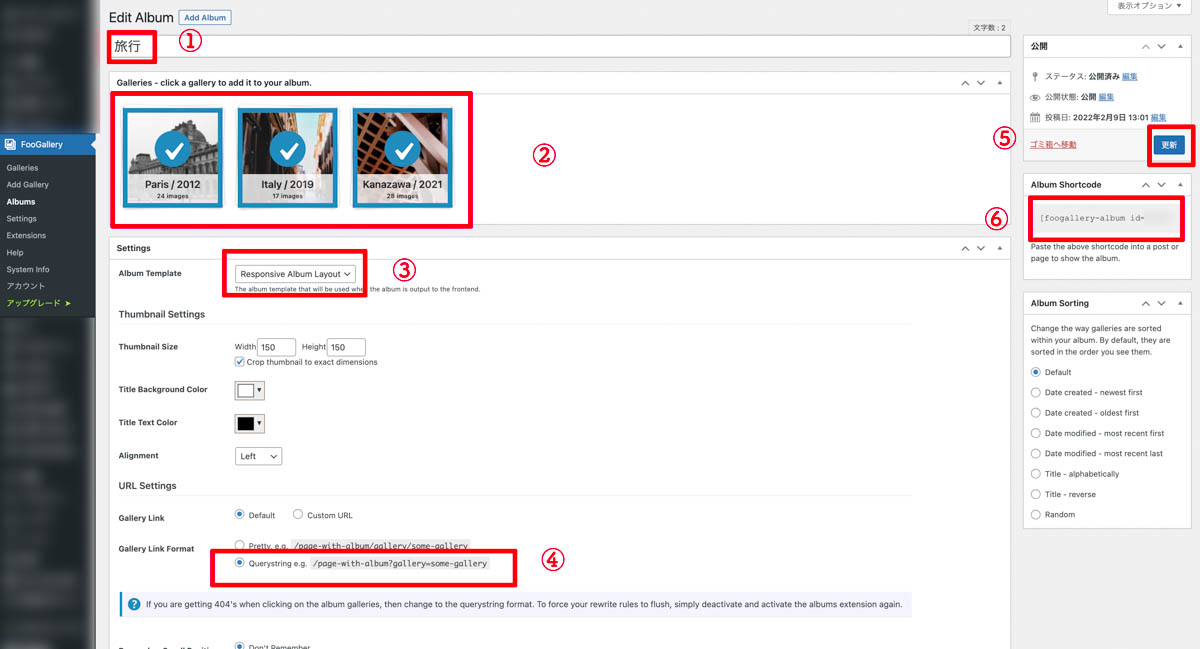
- タイトル
- ギャラリーを選択
- アルバムテンプレート
- リンクフォーマット
- 公開
- ショートコード
①タイトル
アルバムのタイトルを、入力します
②ギャラリーを選択
アルバムにまとめる、ギャラリーを選択します。
③アルバムテンプレート
アルバムのテンプレートを選択します。
公開したあとに、動作確認を忘れずに。
④リンクフォーマット
⑤公開
公開してもブログ上には載らないので、考えすぎないでOKです。
⑥ショートコード
ショートコードを記事上に貼り付けて、やっと公開です。
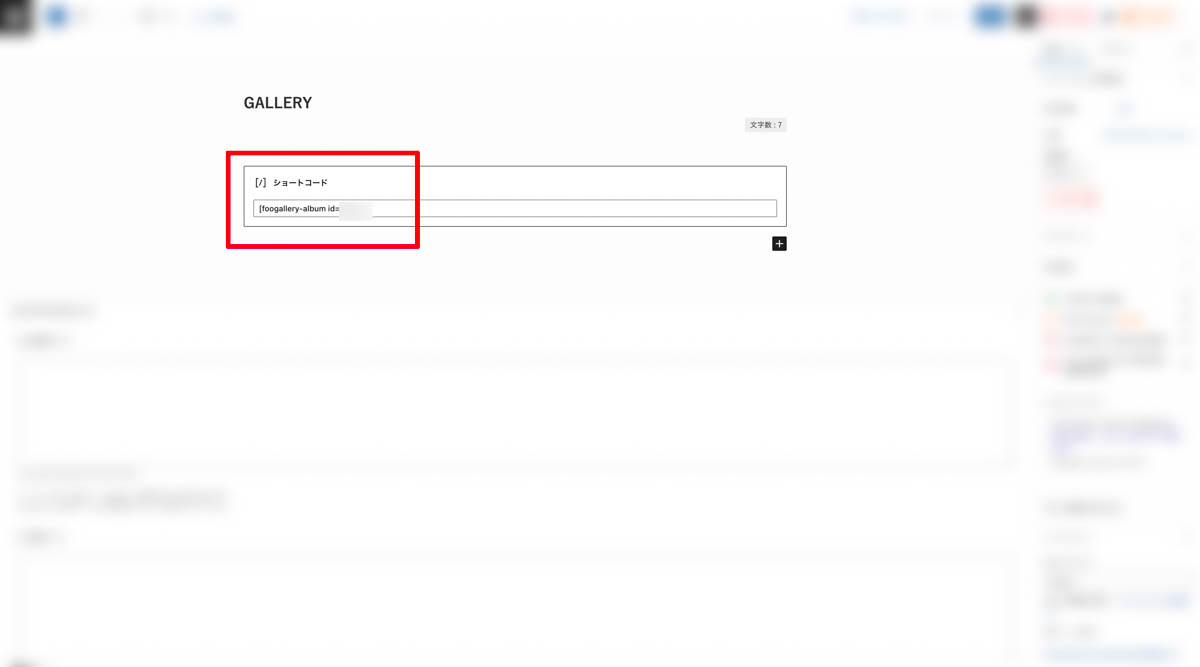
アルバムやギャラリーを公開する
アルバムや、ギャラリーのショートコードを、記事に貼り付けます。
今回は、アルバムのショートコードを貼り付けます。

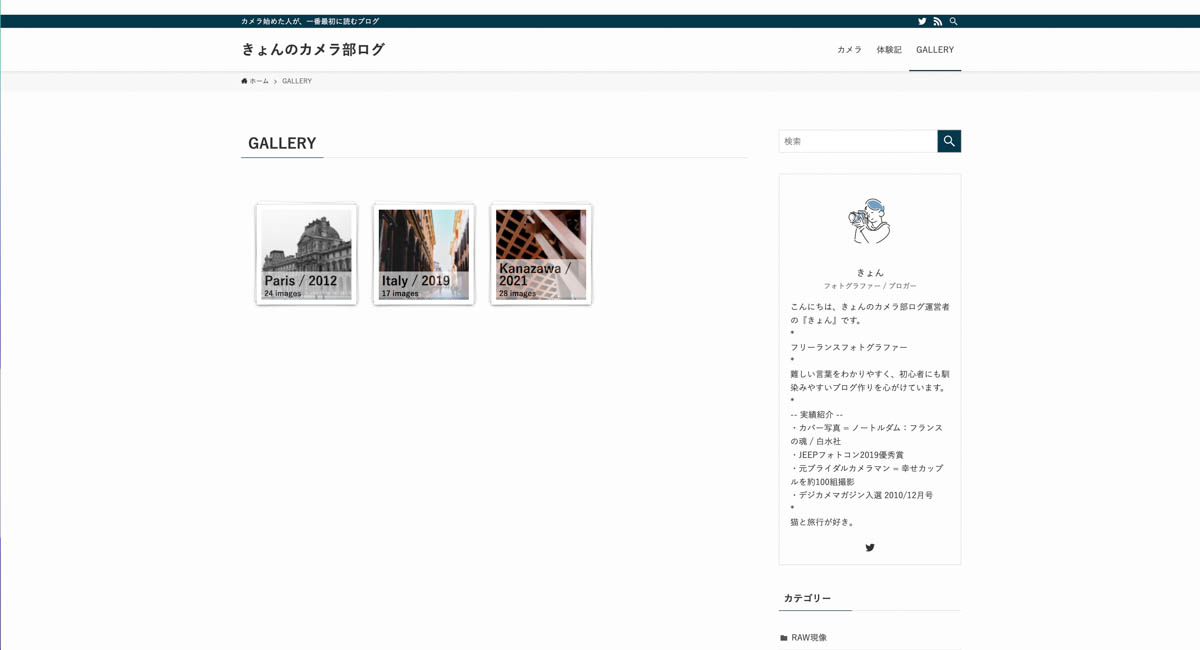
その後、公開を押すと

こんな感じで、公開されます。
このブログのアルバムは、ブログ上部のGALLERYで公開しています。
よろしければどうぞ。
以上で、説明をすべて終わります。
お疲れさまでした。